Project type
End-to-end app design
(Passion project)
Time
2024
My role
Product Designer
Memories hold incredible power. They allow us to learn from the past, grow, and develop our personality and character over the years. Yet, I realized capturing and reflecting on these precious moments could be hard. Traditional journaling often felt time-consuming for me, and posting on social media offered a curated, less authentic representation of my life. I wanted a tool that would bridge the gap – a personal space for capturing the moments that matter quickly and easily,
The Challenge
Driven by my own experiences and a desire to empower others, I set out to design a micro-journaling app specifically for Gen Z. This generation, born into a fast-paced digital world, craves tools designed with their unique needs for speed, ease of use, and personalization in mind. My research with this demographic highlighted key pain points: a struggle with consistency, difficulty finding meaning in fleeting moments, and a yearning for a private space away from social pressures.
Effortless Onboarding
The app welcomes users with a simple, intuitive interface that guides them through setup in just a few taps, ensuring they're ready to start journaling almost immediately
Moment Creation
Whether starting with a photo or an activity, Memory Laine encourages users to record memories as they happen with minimal effort. This feature addresses the common barrier of "not having enough time" to journal.
Revisiting
The app welcomes users with a simple, intuitive interface that guides them through setup in just a few taps, ensuring they're ready to start journaling almost immediately
When I set out to design Memory Lane, I was driven by a desire to understand the specifics of how people—particularly Gen Z—capture and revisit their memories. My aim was to uncover insights that could inform the development of a journaling app that resonates with the rhythms of modern life.
Key Insights and Pain Points
Through extensive user interviews, surveys, and secondary research, I uncovered several critical insights that shaped the direction of Memory Lane:
Highlights from Competitor Research
Analyzing existing tools, I identified key gaps, which helped me to shape the direction for the ideation.
Missing Personal Touch
Digital tools often lack the personal touch of analog methods—a gap Memory Lane seeks to fill.
Feature Overload
Many apps overwhelm users with features, highlighting the importance of Memory Lane’s focused simplicity.
As I translated research insights into tangible features for Memory Lane, the ideation phase became a playground of possibilities. My goal was to simplify the journaling experience while maintaining depth and authenticity—core values that resonated strongly with my target audience, Gen Z.
How might we….
Transform everyday moments into journaling opportunities for Gen Z?
Short entries capturing the moment or highlight of the day
Start based on my today’s photos and activities
Contextual journaling linked to events (charging, setting alarm, etc.)
Inspire tired and busy Gen Z users to consistently capture their highligts with minimal effort?
AI-powered suggestions - tags, relevant photos, activity detection
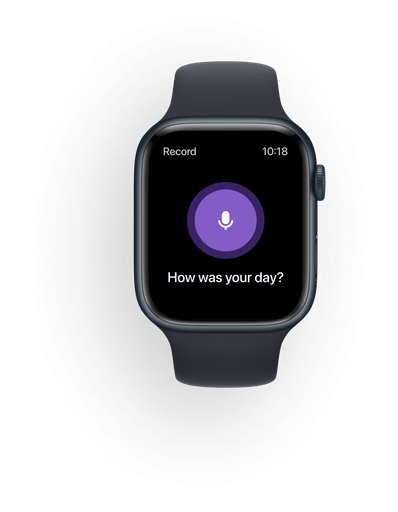
Voice-to-text journaling for effortless expression
End-of-day reflection guided by AI
To ensure Memory Lane was user-focused and cohesive, I prioritized features based on user feedback and needs. I established strong branding with defined core values, consistent visual elements, and clear typography. Additionally, I created detailed user flows and information architecture to guide seamless interactions and continuously refined these elements through iterative feedback sessions.
See the Prioritization Matrix
I crafted a comprehensive UI design system that prioritizes consistency, usability, and visual clarity. This section explores the essential components of our design system—color schemes, typography, and UI elements—that ensure a coherent and intuitive user interface.
Example from my component library - I was making sure that all Moment Card variations meet the accessibility standards.
Incorporating user feedback has been pivotal in fine-tuning Memory Lane. Through multiple testing phases, I gained invaluable insights that led to significant changes, enhancing the app's usability and overall user satisfaction.
Refinement of Onboarding
Initially, users were confused by the onboarding process, particularly around permissions and example of the moment within the app.To clarify these elements, I introduced contextually relevant permissions requests and informative animation that demonstrates how to capture moments effectively.
Before - Users were confused about the meaning and text was hard to read for some of them
After - Animation demonstrating purpose of the app and fixed text according to accessibility standards
Streamlining the End-of-Day Routine
Initially, I experimented with a 'batch moment creator' feature for the end-of-day routine to allow users to capture multiple moments at once. While the concept was promising, it caused confusion. Based on this feedback, I decided to remove the batch creator for now from the MVP and enhanced the voice functionality, integrating it more seamlessly into the single moment creation process.
Before - Users loved the voice-to-text capabilities, but were confused about batch moment creator
After - Voice-to-text integrated into single moment creation
Group Crits and Iterative Feedback
Participating in group crits provided additional perspectives that were crucial in refining the app's design. These sessions helped identify less obvious usability issues and inspired further enhancements to the user interface.
With more time and resources, I envision several enhancements that would not only refine Memory Lane but also prepare it for a smooth handover to developers for implementation.
Developing Memory Lane has been an incredible journey that has significantly shaped both the project and my approach as a designer. Here are some of the pivotal lessons I learned: